運営しているサイトのパフォーマンスはやはり気になりますよね?
私も現在所属しているプロジェクトでCore Web Vitalsの調査が必要となり対応しておりました!
でも毎回手作業で計測を行うのは面倒
そこで自動化するためにLighthouse CIというツールがあるため紹介します!
まずはWebパフォーマンスを計測する上で知っておくべき指標、
Core Web Vitals について説明します!
Core Web Vitals は、
Googleが2020年に発表したWebページのユーザーエクスペリエンス(UX)を評価するための一連の指標です。
ここでのユーザーエクスペリエンス(UX)は、
ページの読み込みパフォーマンス、インタラクティブ性、視覚的安定性に関する内容が含まれます。
この指標は2021年にGoogle検索のランキングの一要素と取り入れられ、
SEOの1つとしてより注目されるようになりました。
指標について現在は以下の3つで構成されています。



ただ構成する指標はこれから変化があるかもしれないので、
情報をキャッチアップすることが大事です!
このCore Web Vitalsの指標を計測できるのがLighthouseで、
Googleより提供されているツールです。
他にもアクセシビリティやSEOについても検証可能です。
Lighthouseでの計測はChromeの開発者ツール上で実行が可能でしたが、
これらの機能をコマンド上で利用可能としたのがLighthouse CIになります。
ただ注意点としては、
INPはユーザーがそのページにアクセス〜全ての操作実行(クリックやキーボード入力)が範囲とされており、
現在のLighthouseでは計測が出来ない模様です。
代わりにインタラクションの指標として、
FID(初回のインタラクションの応答時間)は計測できるためこの後の導入についてはFIDで行います。
(FIDのスコアは100ミリ秒以内が良いとされています)
もしINPの計測を行いたい場合は、
PageSpeed Insightsで確認ができます。
こちらではフィールドデータ(Googleが収集している実際のユーザーによる使用状況の値)を元に算出されています。
今回はNuxt.jsの初期ページに対して計測を行います!
$ npx nuxi@latest init nuxt3-lighthouse-ci$ npm i -D @lhci/clici:
collect:
# 何回実行するか(複数回なら平均値がスコアになる)
numberOfRuns: 1
# 計測前の事前準備(ページの生成とサーバーの起動)
startServerCommand: 'npm run generate && npm run preview'
# サーバー起動の確認パターン
startServerReadyPattern: 'Accepting connections at http://localhost:3000'
# 対象となるページの設定
url:
- http://localhost:3000/
assert:
assertions:
largest-contentful-paint: # LCPの指標
- 'error' # 警告の種類(warnも可能)
- maxNumericValue: 2500 # 2.5秒以内を期待
max-potential-fid: # FIDの指標
- 'error'
- maxNumericValue: 100 # 100ミリ秒以内を期待
cumulative-layout-shift: # CLSの指標
- 'error'
- maxScore: 0.1 # 0.1スコア以内を期待他ファイル形式でも作成可能です。
デフォルトでは低速4Gのネットワークスロットリングで検証となりますが、
異なる環境で検証したい場合は設定が必要です。
詳細な設定はドキュメントを参照ください!
$ npx lhci autorunlhciコマンドには以下があります!
$ npx lhci autorun
✅ .lighthouseci/ directory writable
✅ Configuration file found
✅ Chrome installation found
Healthcheck passed!
Started a web server with "npm run generate && npm run preview"...
Running Lighthouse 1 time(s) on http://localhost:3000/
Run #1...done.
Done running Lighthouse!
Checking assertions against 1 URL(s), 1 total run(s)
All results processed!
Done running autorun.デフォルトページはコンテンツ量も多くないため成功します!
$ npx lhci autorun
✅ .lighthouseci/ directory writable
✅ Configuration file found
✅ Chrome installation found
Healthcheck passed!
Started a web server with "npm run generate && npm run preview"...
Running Lighthouse 1 time(s) on http://localhost:3000/
Run #1...done.
Done running Lighthouse!
Checking assertions against 1 URL(s), 1 total run(s)
2 result(s) for http://localhost:3000/ :
✘ largest-contentful-paint failure for maxNumericValue assertion
Largest Contentful Paint
https://developer.chrome.com/docs/lighthouse/performance/lighthouse-largest-contentful-paint/
expected: <=0
found: 1883.74365
all values: 1883.74365
✘ max-potential-fid failure for maxNumericValue assertion
Max Potential First Input Delay
https://developer.chrome.com/docs/lighthouse/performance/lighthouse-max-potential-fid/
expected: <=0
found: 16
all values: 16
Assertion failed. Exiting with status code 1.
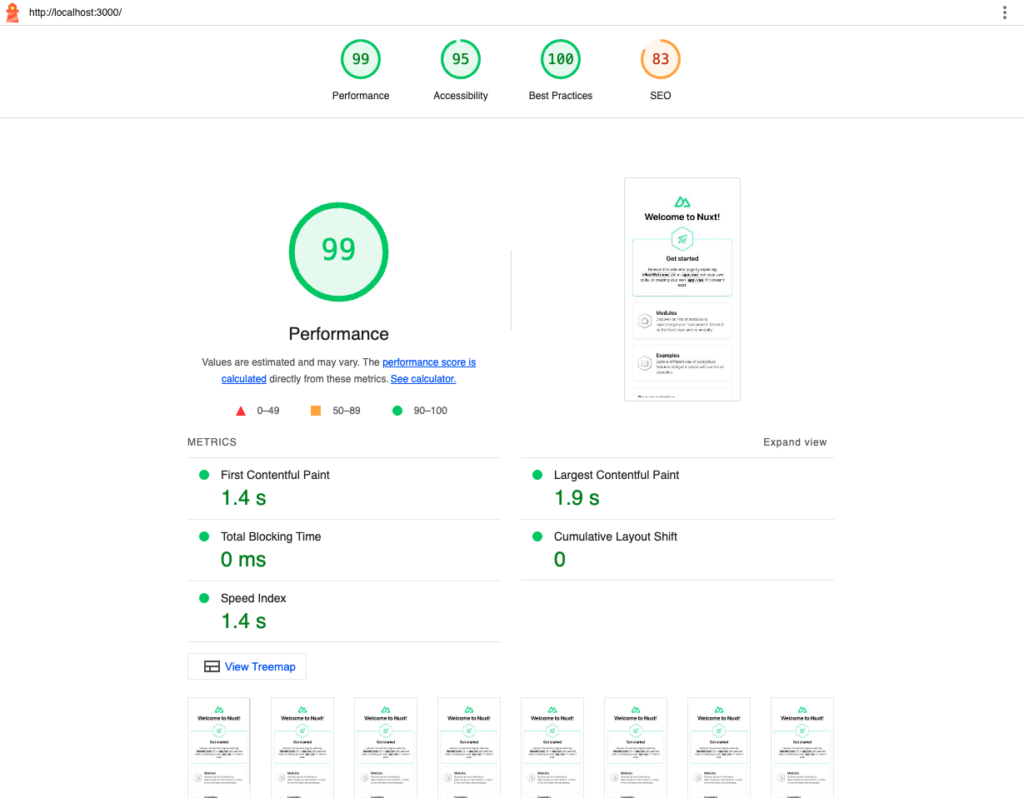
assert command failed. Exiting with status code 1.$ npx lhci open
Google Chromeデベロッパーツール上でLighthouseを実行した時と同様な画面を見ることができます!
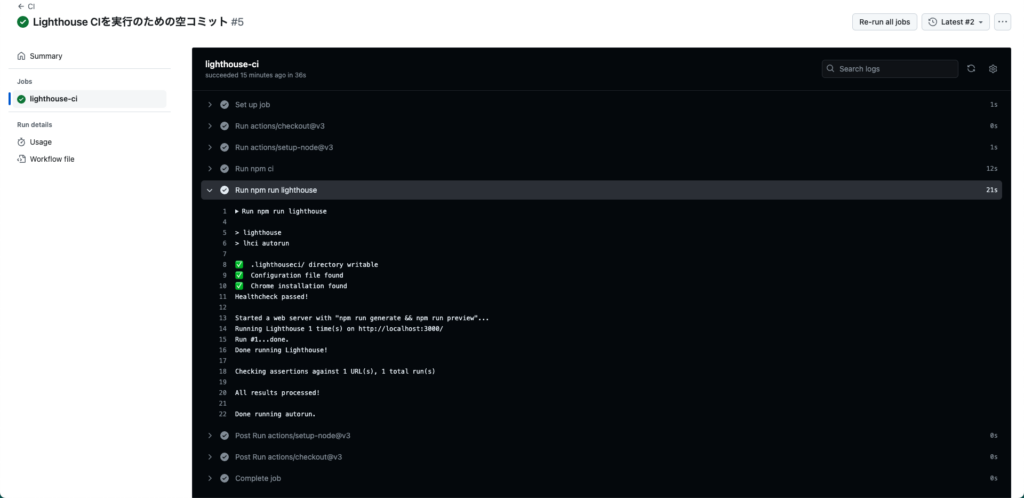
今回はGitにpushされたらGithub Actionsが走り、Lighthouseが実行されるように設定しました。
name: CI
on: [push]
jobs:
lighthouse-ci:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: 20
- run: npm ci
- run: npm run lighthouseローカルで実行した時と同様にLighthouseが実行できました!

今回はLighthouse CIについて紹介をしていきました。
これらをサイトのCI/CDに組み込むことで、
追加実装によるパフォーマンスの低下を検知が可能になると思います!
導入については難しくないですが、
INPの計測がLighthouseでは出来ないところがあるので、
今後のアップデートに期待します!
Webパフォーマンスの改善をして、
ユーザーフレンドリーサービスの一歩を踏みましょう!