こんにちは、普段は自治体のWebサイト制作をしながらアクセシビリティに取り組んでいるtaichiです!
アクセシビリティに大切なコントラスト比、みなさんはどのように計測していますか?
WCAG(Webアクセシビリティのガイドライン)の達成基準「1.4.3」コントラスト (最低限)では、最低でも4.5:1以上(大きな文字の場合は3:1以上)のコントラスト比が求められています。
はじめはスポイトで色を取って計測していましたが、いくつかの悩みが出てきました。
そこで見つけたのがFirefoxのアクセシビリティ機能。要素をホバーするだけでテキストと背景色とのコントラスト比を表示してくれます。
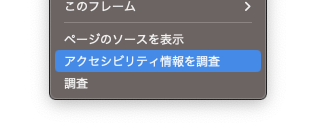
Firefoxでコントラスト比を調べたいページを開き右クリック
アクセシビリティ情報を調査をクリック

アクセシビリティタブの左側に配置されている「ページからアクセス可能なオブジェクトを選択」アイコンをクリック
クリックすると青色に変化し、ページ上の要素を選択できるようになります
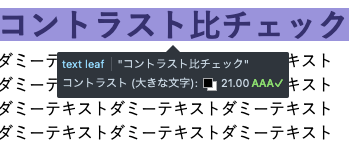
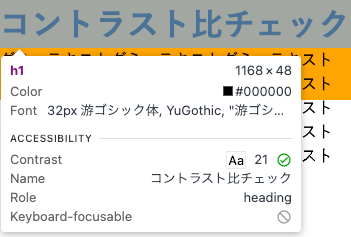
要素にホバーすると、コントラスト比を確認することができます


実は、Chromeにもほぼ同じ機能があります。ですが、コントラスト比の確認においてはFirefoxのほうが使いやすいと思います。
理由は、Chromeだと背景色が取得できないことがある一方、Firefoxは安定して取得してくれるからです。
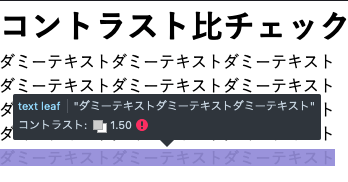
例えば、absoluteを指定したオレンジの背景色の要素をテキストの後ろに配置してみます。

Chromeはabsoluteで配置した要素の色をテキストの背景色として取得できません。

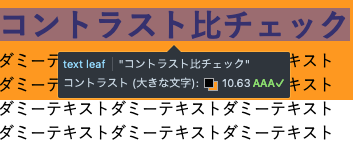
一方、Firefoxは背景色として取得できます。

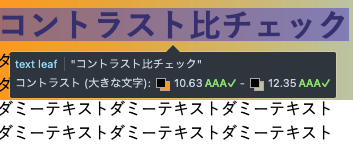
さらに、背景がグラデーションや画像の場合は、最低コントラスト比と最高コントラスト比の2つを表示してくれます。

冒頭でも書いたように、WCAGの達成基準「1.4.3」コントラスト (最低限)では、最低でも4.5:1以上(大きな文字の場合は3:1以上)のコントラスト比が求められています。
しかし、「大きな文字」の場合、基準を満たしている・満たしていないを表すアイコンを鵜呑みにすることはできません。なぜなら、日本語では「大きな文字」の基準が英語と違うからです。
大きな文字は、18pt(約24px)のテキストまたは14pt(約18.5px)の太字のテキストとされていますが、よく読むと以下の注釈が記載されています。
『日本語の全角文字の場合は、拡大教科書普及推進会議 第一次報告「第2章 拡大教科書の標準的な規格について」に基づき、22 ポイント又は 18 ポイントの太字を「同等な」サイズとみなすのが妥当である。
ポイント数と CSS ピクセルの比は 1 pt = 1.333 px であり、したがって 22 pt と 18 pt は約 29 px と 24 px に相当する。』
達成基準 1.4.3: コントラスト (最低限)を理解する
FirefoxもChromeも英語基準で大きな文字を判定しているため、基準を満たしているアイコン(緑のチェックアイコン)が表示されても、日本語基準では基準を満たしていない可能性があります。
そのため、「大きな文字」の場合は、あくまでコントラスト比の数値だけを見るのがよいと思います。
FirefoxにもChromeにもさらに便利な機能があります。それは、コントラスト比を自動チェックし、コントラスト比に問題がある要素を一覧で表示してくれる機能です。とても便利です。
しかし、「大きな文字」の基準が日本語とは違うため、うまく活用できずにいます。問題ないと判定された箇所が日本語基準では問題ありの場合があるからです。
「大きな文字」を日本語基準に変更できる機能があればとても嬉しい…。いつか追加される日を待っています…。