User:Colin/AltGuideline
This is a draft revision of the Wikipedia:Alternative text for images page.
| This page in a nutshell: Provide a text alternative for images that serves the same purpose and presents the same context‑relevant information. |
Alternative text is text that serves an equivalent purpose and provides the same essential information as an image in an article, and is intended for text-only users. This should preferably be a short piece of text co-located with the image. If this is not practical, for example because the image presents a lot of information, then a very brief description of the image or overview of the information should be given and a longer text alternative offered elsewhere.[1][2] Absent or unhelpful alternative text is a source of frustration for blind users of the Web.[3]
An image that is purely decorative (provides no information and serves only an aesthetic purpose) requires no alternative text. Ideally, such images would be ignored by screen readers and text-only browsers[4] but in practice this is not generally possible on Wikipedia.
A short text alternative is typically implemented on Wikipedia through a combination of the image caption and the image alt attribute. MediaWiki does not support HTML's longdesc attribute, so any lengthy text alternative must be offered within the article body text. Image wiki-markup should specify the alt attribute and supply it with carefully chosen text as the MediaWiki-generated alt text is unlikely to be optimal. Blank alt text is rarely an acceptable choice because nearly all images on Wikipedia are also links, and screen readers will read out a link filename if the HTML alt attribute is blank or missing.[Note 1] In this regard, Wikipedia must diverge from most alt-text web guidelines, where blank alt text is recommended for many situations.
Audience
[edit]The audience for alternative text includes
- readers with visual impairment who browse Wikipedia using a screen reader that translates text into speech or Braille, such as JAWS, NVDA or Orca;[2]
- readers who have difficulty understanding visual images;[4]
- readers using browsers that don't support images (e.g., Lynx), or have configured their browsers to not display the images by default because their network connection is slow;[2]
- search engine bots.[2]
Blind users are frequently frustrated by web sites with absent or unhelpful alternative text (such as an image filename).[3] Visually impaired readers have differing needs—relatively few are blind from birth, and those who aren't understand common visual terms well.
Although it is relatively simple to configure a browser so that it does not load images automatically, experiencing Wikipedia with a screen reader requires training and practice . An alternative is to install the Fangs add-on for Firefox. This displays in text the same words that are spoken by a screen reader. An experienced screen reader user will not listen to the entire linear stream of text and can jump about and skip portions.
Appearance
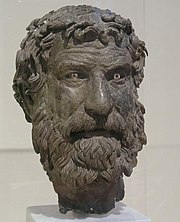
[edit]Here is an example from Philitas of Cos of an image with alt text, and how it might appear to various browsers.
| Wikitext | Normal viewing | Image turned off | Screen reader |
|---|---|---|---|
[[Image:Antikythera philosopher.JPG |thumb |120px|left |alt=Sculpture of a bearded man's head |The ''Philosopher'' from the [[Antikythera wreck|Antikythera shipwreck]]]]
|
 |
Sculpture of a bearded man's head The Philosopher from the Antikythera shipwreck |
link graphic Sculpture of a bearded man's head. The philosopher from the link Antikythera shipwreck.[Note 2] |
Caption, alt, link and title
[edit]For details of the wiki markup that produces these elements, see Wikipedia:Extended image syntax#Alt text and caption.
The caption, which appears below the image, is visible to all readers, and can contain HTML markup, wikilinks and inline citations. The caption text may describe the image, may identify the image subject, may contain information that is nothing to do with the image, or be some combination of these. For example, the caption may simply be a sound bite from the article where the combination of image and caption is a technique used to grab the attention of a reader who is merely skimming. The caption often includes information that is not present in the image and goes beyond just identifying the image. It can do this because a caption is able to support inline citations should this information be challenged.
Images that are positioned throughout the article text are typically thumbnail images with captions. An infobox at the top of the article often contains a plain image with the "caption" as a separate row in the table that makes up the infobox. Images included within tables are usually plain images. The "caption" may be another cell in the table row, or may be absent.
The alt text is a named attribute in the image element. It cannot contain HTML markup, wikilinks or inline citations. Most sighted readers will never see the alt text. Prior to version 8, Internet Explorer displayed the alt text as a tooltip when the mouse was held over the image.
Most images in Wikipedia articles are also links to the image description page. The link provides sighted readers the opportunity to view a full-size version of a thumbnail. Necessary licensing and attribution information is also available via the link. For this reason, although the link may be eliminated by writing "link=", doing so may break the image licensing requirements. A link may have a title, which appears in Internet Explorer 8 as a tooltip. However, the Wiki markup has no facility to set the title for any image with a caption and since few browsers display it, it is not generally useful.
General advice
[edit]The World Wide Web Consortium (W3C) Web Content Accessibility Guidelines (WCAG) 2.0 recommends editors consider four questions when thinking about alternative text.[5]
- Why is this non-text content here?
- What information is it presenting?
- What purpose does it fulfil?
- If I could not use the non-text content, what words would I use to convey the same function and/or information?
The above questions may lead an editor to conclude the image is tangential to the article content and the article may be better off without it. Wikipedia articles only rarely contain purely decorative images that have no function or purpose beyond the aesthetic. Such images should ideally be configured so they are completely ignored by screen readers. This is achieved by adding |link=|alt= to the image wiki markup. However, links must not be suppressed for any image that requires attribution (most do) or is non-free.
Most of the images within Wikipedia articles do not serve an active function; they are not buttons or menu options. Where the image serves as a link to another article, name the article in the alternative text. Where following the link performs an operation (such as sort), indicate the operation. Don't say "click here" or "link to" as the reader will already know the image is a link and may not be clicking a mouse button on it.[6]
If the image contains words that are important to the reader's understanding, then the short alternative text should contain those words.[1] When the picture is chosen to show readers what the subject looked like, the article should endeavour to describe the subject in text. However, this should be done only to the degree that the subject's appearance is important to the topic. Such a description must meet our verifiability policy as with any other text, and can only use the image as a primary source that documents the appearance of one example of the subject at one moment in time.
Images contain more information than is necessary to serve their purpose within an article. Many images are chosen because they contain a picture of the article subject or something or someone mentioned in the article, but not because of how the picture looks or details it contains. Such "stock photo" images could be replaced by another of the same subject without harm to the article. In this case, the alternative text need only identify the subject, not describe it.
In many cases, the purpose and information conveyed by an image can be replaced by a short piece of text.[1] For example: "A basketball player", "Napoleon Boneparte", "Tony Blair shakes hands with George W. Bush". If a complete alternative cannot be composed within a short phrase or sentence, then the short text should instead either give a brief overview or crudely describe the image, leaving the full alternative text for the body text.[1] With maps, diagrams and charts, the colour, position and size of elements are not important. Instead, concentrate on the information being presented. For example a chart may have short text "Sales in June, July and August", and a diagrammatic animation may have short text "Animation of a car engine in motion". The structural formula of a chemical compound can be unambiguously described using IUPAC nomenclature and the drug or chemistry infoboxes include this information.
Context
[edit]Understanding the context of an image is vital to a correct choice of alternative text. For example:

This image of Napoleon could be used in
- an article on great military leaders where it illustrates an example of such a leader—the alternative text should merely identify the subject;
- an article on Napoleon where it has been chosen to illustrate what he looked like—the alternative text should describe his appearance;
- an article on the painting—the alternative text should describe the painting in detail.
If the image has a caption, this should be considered in combination with the image alt attribute when composing alternative text. Often, the body text and the caption fulfil the alternative text requirements and the alt attribute text should be blank. However, see later for why a blank alt attribute produces undesirable results.
The alt text attribute
[edit]
The alt text attribute should contain plain text (no HTML or Wiki markup such as wikilinks) and be all on one line. Although it can contain non-English characters, provide a transliteration for all text not in a non-Latin writing system. Screen readers without Unicode support will read a character outside Latin-1 as a question mark, and even in the latest version of JAWS, the most popular screen reader, Unicode characters are very difficult to read. The text must comply with our core content policies. Since alt text cannot contain inline citations it must not convey additional information: any descriptions are limited to treating the image as a primary source and any identification detail should be incontestable while applying the normal good-faith assumption we allow for images.
The text should be a short phrase or sentence, with the important details contained in the first few words. This allows the screen reader user who is not interested in the alt text to skip past it easily.
All audience groups, when presented with the alt text, will be aware this element is an image. Therefore it is not necessary to contain words such as "picture of", "illustration of". Only occasionally is it important to the topic to note that the image is a photograph, a painting, a sculpture, etc. Try to avoid repeating details that are in the caption text, the words of which will be read out immediately after any alt text. Do not identify the subject of the image as just "a man" or "a child" unless the image was chosen to illustrate any man or any child. To achieve this, it may sometimes be necessary to repeat the name of the subject in the alt text and the caption.
- Templates
- Many templates such as {{Infobox}} and {{Location map+}} have their own parameters for specifying
alttext. If a template containing an image lacks such a parameter, you may need to request its addition on the template's talk page. - Galleries
- The
<gallery>tag, an easy way to format a collection of images, does not currently support alt text. Wikimedia bug 18682 has requested that this feature be added. In the meantime, use the templates {{Image gallery}}, {{Multiple image}}, {{Double image}}, and {{Double image stack}}. For an example on using the flexible table syntax to create a gallery see Galleries. - Timelines
- The
<timeline>tag generates a timeline image with no alt text. Consider replacing such a timeline with a table. When using tables for such purposes, add a table summary, which is read out by screen readers to give an overview of the table's contents. - Math formulae
- The
<math>tag is used to generate math formulae. These may be rendered as an image or using text, depending on their complexity and user preferences. For simple formulae, use thealtattribute to translate it to English. More complex formulae are hard to specify and the original markup may be the best option, which is the default if noaltattribute is specified.
The blank alt text problem
[edit]After reviewing the guidelines and considering the image context along with the existing caption text, the most common conclusion is that an image requires blank alt text. Although writing "alt=|" will cause the MediaWiki software to render HTML with a blank image alt attribute, this does not produce the intended effect when read by a screen reader. This is because nearly all images in Wikipedia articles are links. When an image is a link then screen readers will read out the link filename if the alt text is missing or blank (e.g., "slash green underscore tick").[Note 1] The link can be suppressed for plain images (those without captions) by writing "link=|" but the most common image type is the thumbnail for which this technique does not work. Furthermore, suppressing the link breaks the license conditions for most of our images, which require attribution.
Alt text that contains just a nonsense filler such as "*" or "-" is annoying, and wordy text such as "refer to adjacent text" becomes tedious. The least-bad solution to this is to supply a word that is at least minimally useful to the reader. A suggestion is therefore to supply the single word "photograph", "painting", "sculpture", etc. When combined with a caption, the result "photograph Tony Blair meeting George Bush" or "painting Napoleon Bonaparte" should be acceptable.
Examples
[edit]Common situations
[edit]| Normal viewing | Screen reader | Rationale | |
|---|---|---|---|
[[Image:Dannebrog.jpg |thumb |center |170px |alt=A red flag divided into four by a white cross slightly offset to the left. |The oldest [[national flag]] design still in use is [[Denmark]]'s 13th-century [[Flag of Denmark|''Dannebrog'']].]]
| |||
 |
link graphic A red flag divided into four by a white cross slightly offset to the left. The oldest link national flag design still in use is link Denmark's 13th-century link Dannebrog | Article: Flag The purpose of the image is to show what Denmark's Dannebrog flag looks like. The photograph could be replaced by a flat graphic and serve the same purpose. Therefore the flagpole, the fluttering and the sky are not important. | |
[[Image:Glass-half-full.jpeg |thumb |center |170px |alt=Clear water pours from a spout. |Fluoridation does not affect the appearance, taste or smell of [[drinking water]].]]
| |||
 |
link graphic Clear water pours from a spout. Fluoridation does not affect the appearance, taste or smell of link drinking water. | Article: Water fluoridation This is a stock photograph chosen to decorate a sound bite from the article regarding tap water. Blank alt would do here but that is not possible because the image is a link. The caption does not identify the image so it would be unfair to just write "photo". A very brief description of the essentials of the image will do.
| |
[[File:Toothbrush x3 20050716 002.jpg |thumb |center |170px | alt=Photo |Toothbrushes]]
| |||
 |
link graphic Photo. Toothbrushes | Article: Toothbrush This is a stock photograph of some toothbrushes. The appearance of toothbrushes is covered in detail within the article. The caption identifies the subject. The alt text should ideally be blank but the word "photo" will prevent the screen reader reading out "link graphic Slash toothbrush underscore ex three underscore two zero zero five ..." | |
[[File:Blair Bush Whitehouse (2004-11-12).jpg |thumb |center |170px |alt=Tony Blair and George W. Bush shaking hands at a press conference. |Blair and Bush agree on a strategy for peace in the Middle-East on 12 November 2004.]]
| |||
 |
link graphic Tony Blair and George W. Bush shaking hands at a press conference. Blair and Bush agree on a strategy for peace in the Middle-East on 12 November 2004. | The picture is used to show they met in person and jointly announced the strategy at a press conference, greeting each other with a handshake. The alt text can't just say "Two men shaking hands" as that's not why the picture was chosen. So it needs to identify the men even if that repeats the caption a little. The alt text shouldn't say this was at the East Room of the White House, because that information is not present in the photo, goes beyond basic identification purposes, and wouldn't then be presented to sighted readers. That both leaders are dressed identically is information contained in the photo that probably isn't relevant to the article and so isn't worth adding to the alt text. | |
Unusual situations
[edit]Notes
[edit]- ^ a b WebAIM say "An image within a link should never have empty or null alt attribute unless the function of the link is provided in text within the same link. This is because the screen reader must read SOMETHING to identify the link."[2] The screen reader emulator Fangs confirms this.
- ^ Actually, that's not quite correct. Because this image is a thumbnail rather than a frame, there's a little magnify icon between the image and the caption and this icon provides an additional link to the image information page. Since MediaWiki currently gives that icon blank alt text, the JAWS screen reader will read out the following between your alt text and the caption: "link graphic slash magnify dash clip". The NVDA screen reader reads out the magnify icon's link title instead, which is the more helpful "enlarge".
References
[edit]- ^ a b c d W3C. G94: Providing short text alternative for non-text content that serves the same purpose and presents the same information as the non-text content; 11 December 2008 [Retrieved 4 April 2010].
- ^ a b c d e WebAIM. Appropriate use of alternative text [Retrieved 4 April 2010].
- ^ a b Lazar J, Allen A, Kleinman J, Malarkey C. What frustrates screen reader users on the web: a study of 100 blind users [PDF]. Int J Hum Comput Interact. 2007;22(3):247–69. doi:10.1080/10447310709336964.
- ^ a b W3C. Web Content Accessibility Guildelines (WCAG) 2.0; 11 December 2008 [Retrieved 4 April 2010].
- ^ W3C. Understanding Success Criterion 1.1.1; Understanding WCAG 2.0; 11 December 2008 [Retrieved 4 April 2010].
- ^ Petrie H, Harrison C, Dev S. Describing images on the Web: a survey of current practice and prospects for the future [PDF]. Proceedings of 3rd International Conference on Universal Access in Human–Computer Interaction.. 2005 [Retrieved 11 April 2010].
External links
[edit]- Altviewer tool for checking the alt text of Wikipedia articles.
- Fangs screen reader emulator.

