50+ Best jQuery Grid Plugins
jQuery grid plugins are simple and easy to use javascript plugins to create a grid layout. As you may already know CSS grids are the best way to build grid layouts. But sometimes it will not be enough for custom dynamic functions. But we combine CSS and javascript together it can make wonders. JS grids are built for better functionality they are custom tailored for a purpose and are extremely hard to build. In this post, we have including some great jQuery grid plugins to help you create advanced grid layouts.
See also : 100+ JavaScript Frameworks for Web Developers
jQuery Plugin Categories
jsGrid

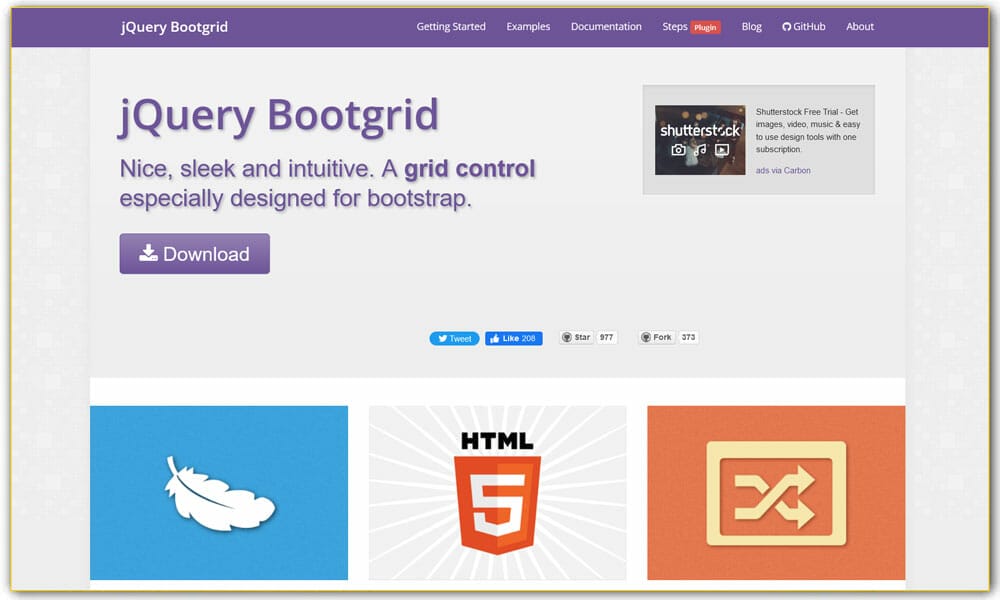
jQuery Bootgrid

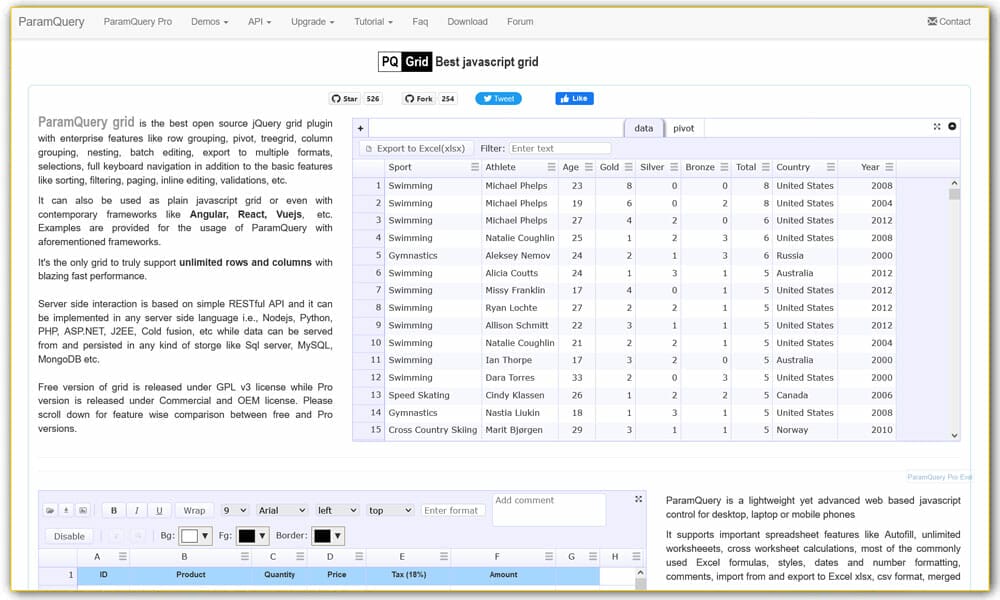
ParamQuery Grid

Gridstack.js

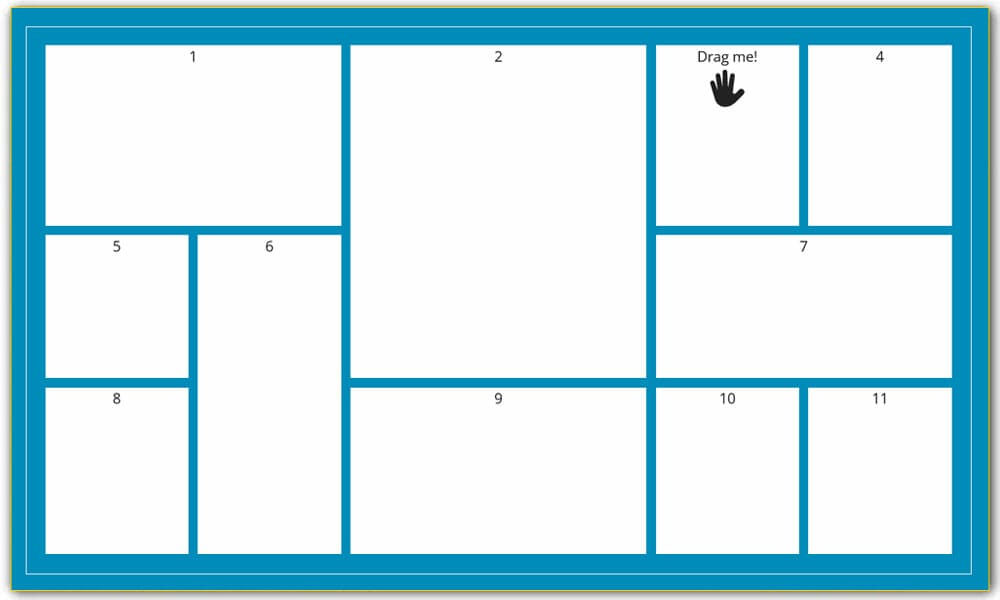
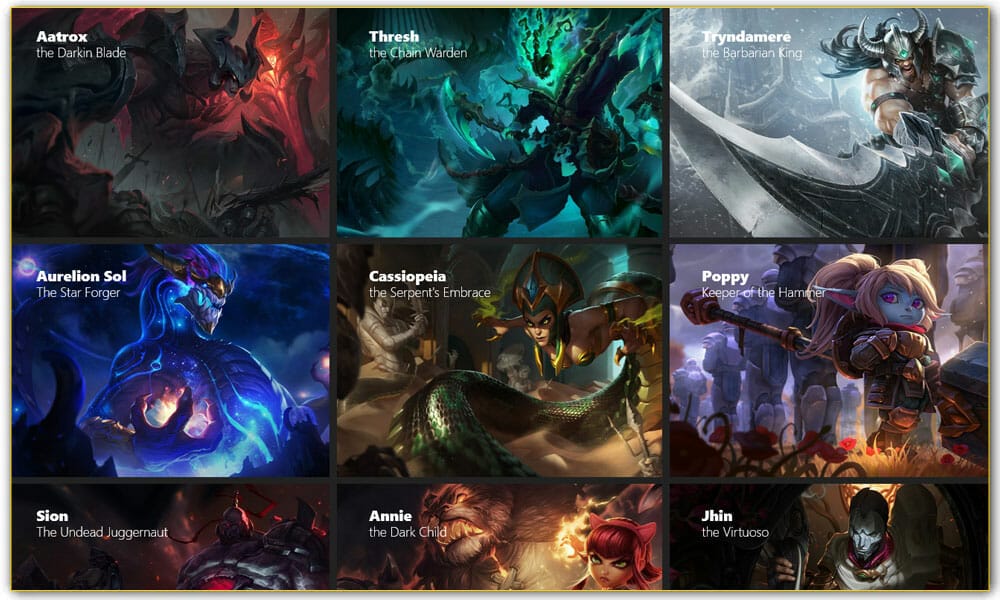
jQuery Gridder

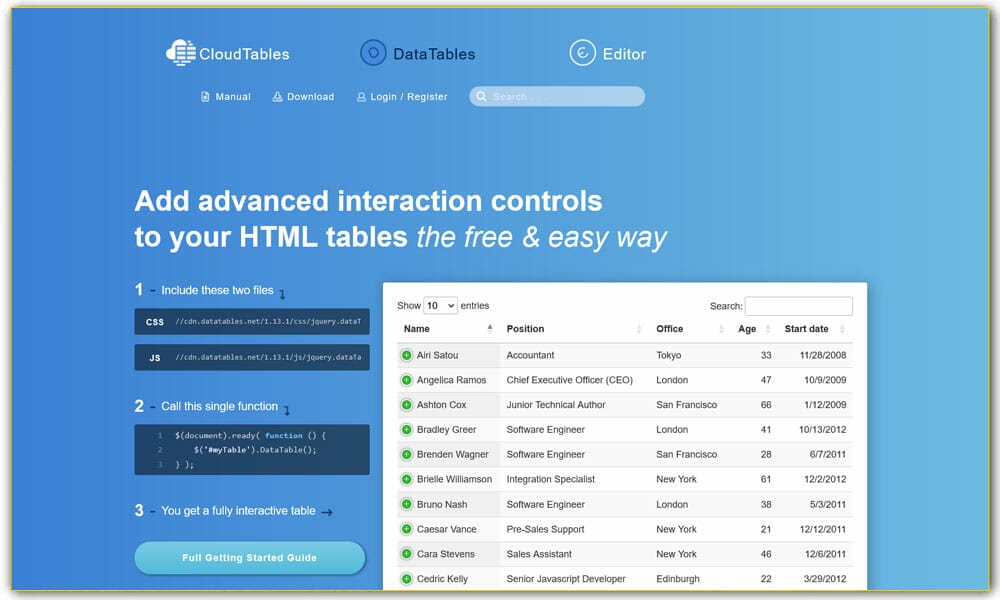
Data Tables

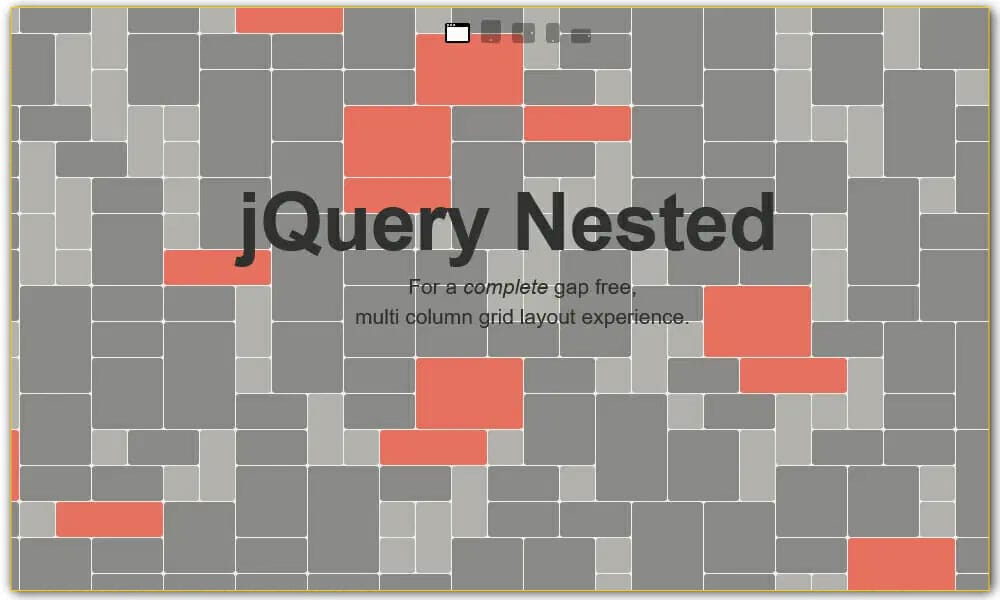
jQuery Nested

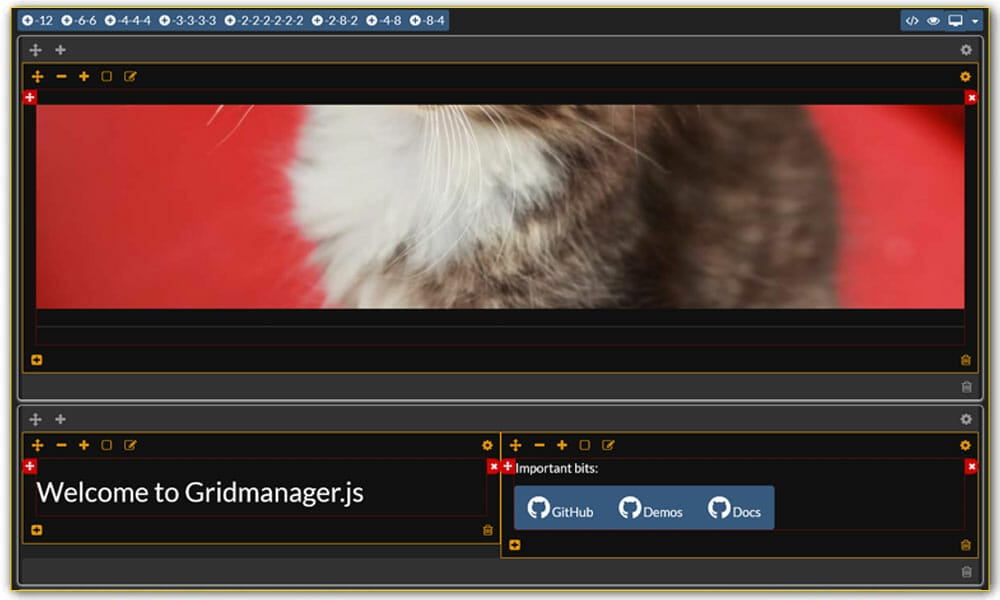
jQuery GridManager

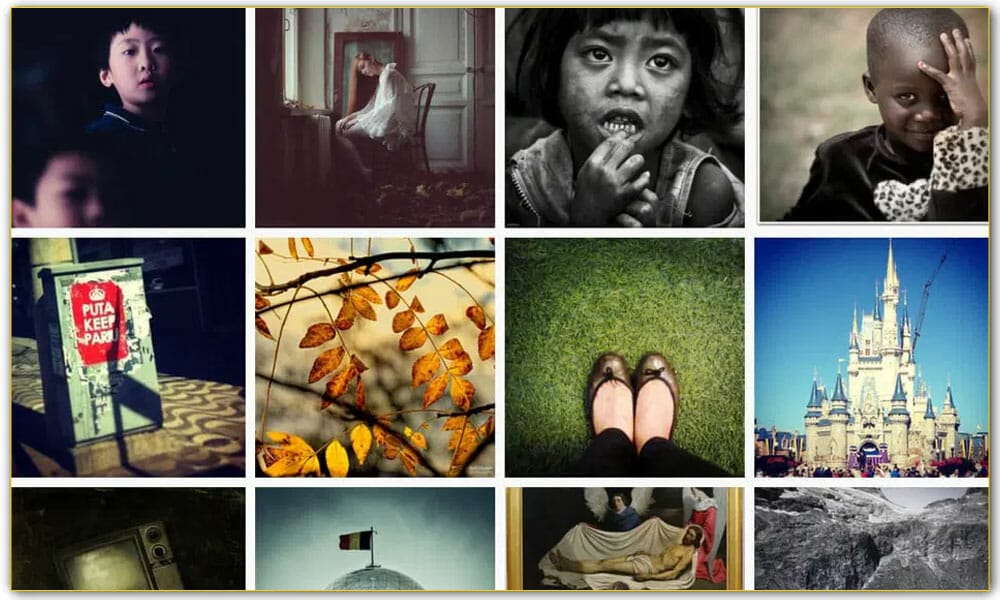
Photoset Grid

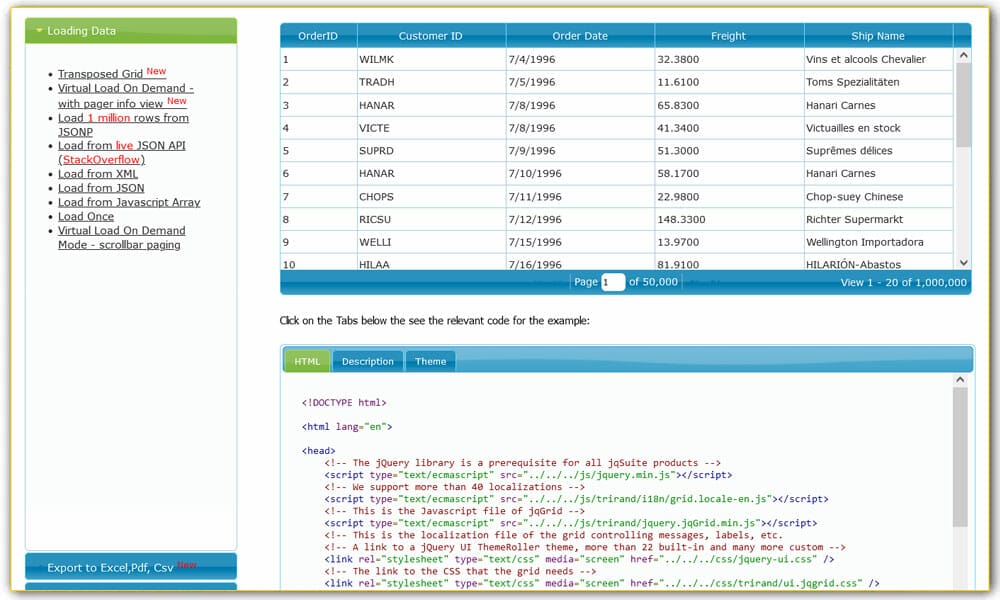
jqGrid

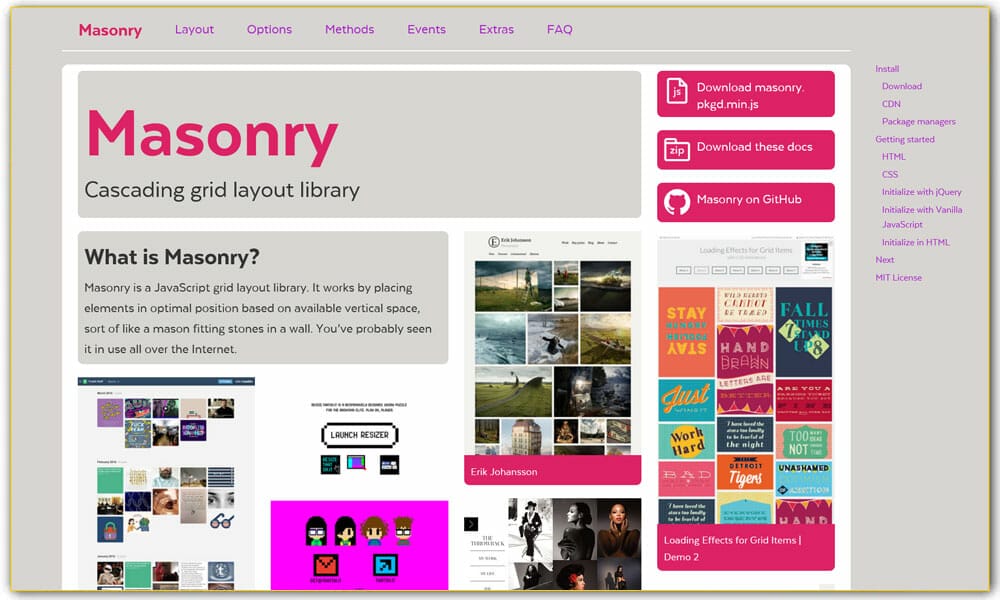
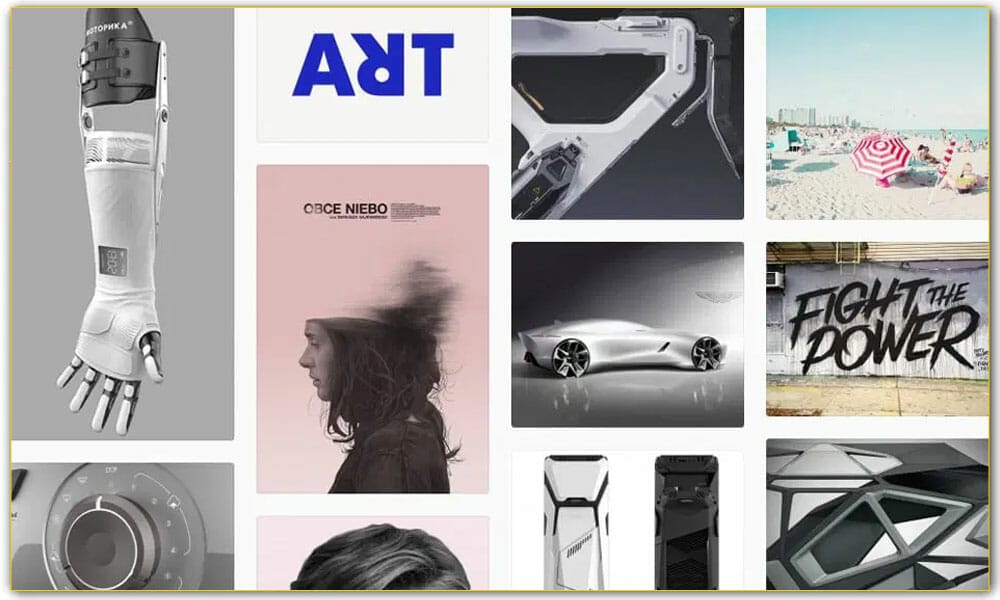
Masonry – Cascading Grid Layout Library

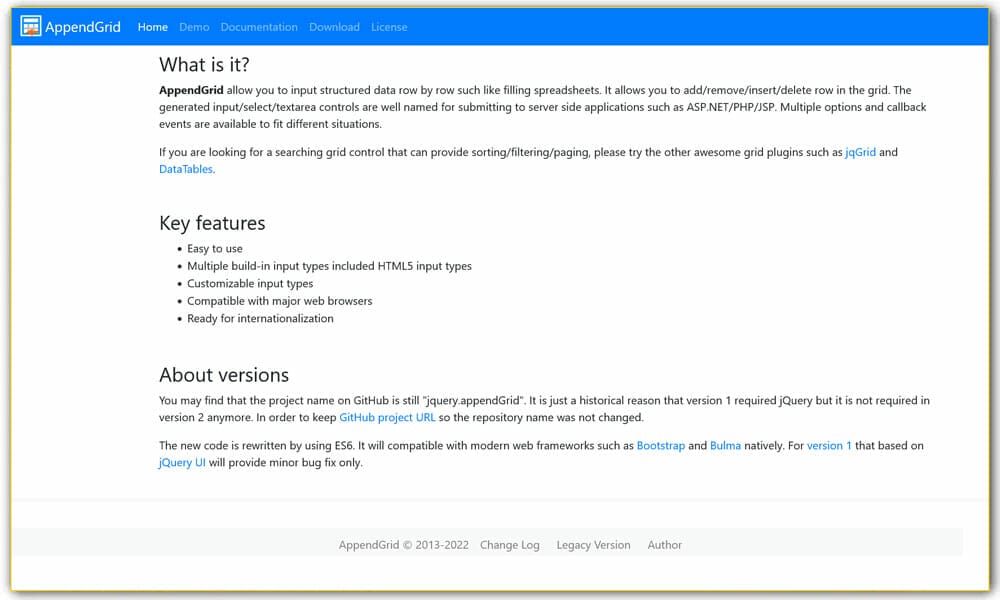
AppendGrid

jQuery Elastic Grid

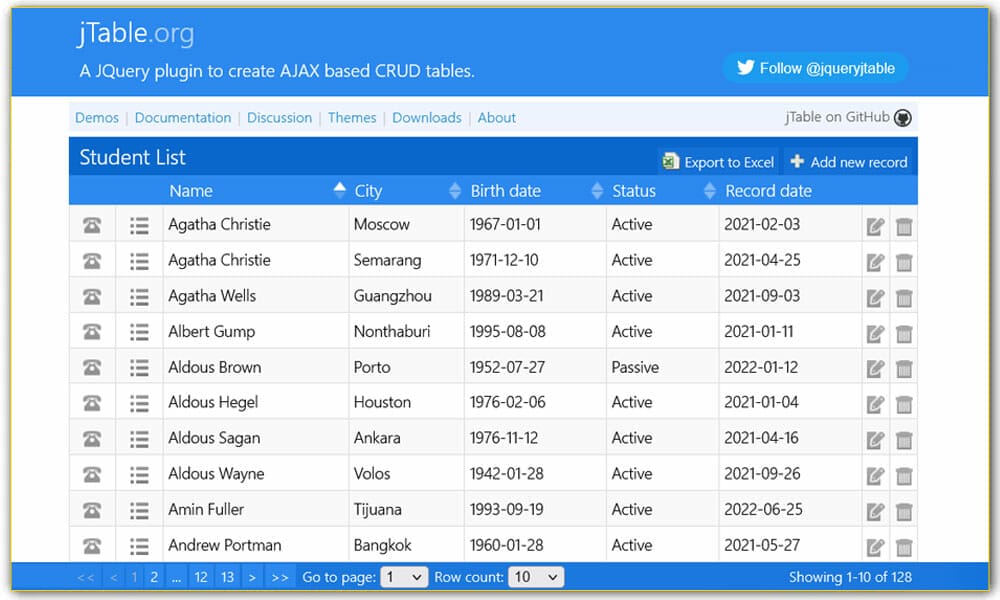
jTable

The Grid

Wookmark jQuery

Muuri

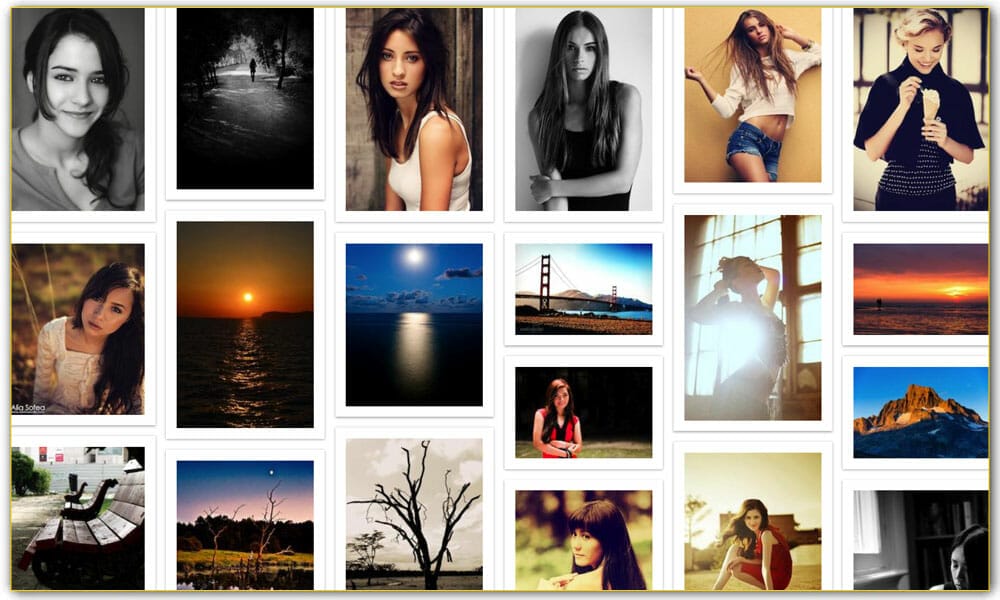
jQuery Mosaic Plugin

GridTab jQuery Plugin

GridMaker

jQuery Justified Plugin

jQueryHeightMatch

jQuery Mosaic Flow

Jqgrids

Freewall

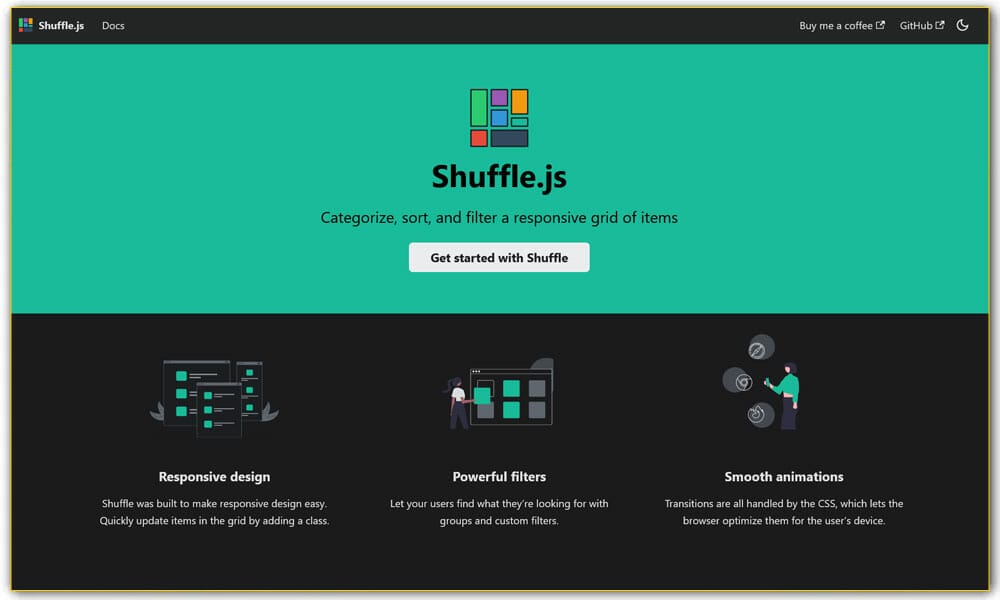
Shuffle.js

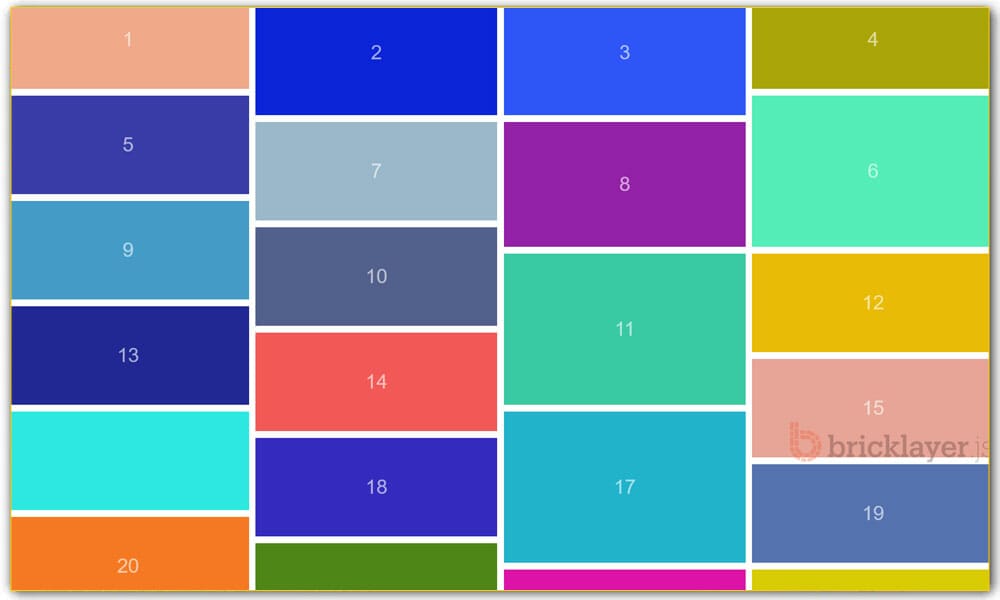
Bricklayer.js

rowGrid.js

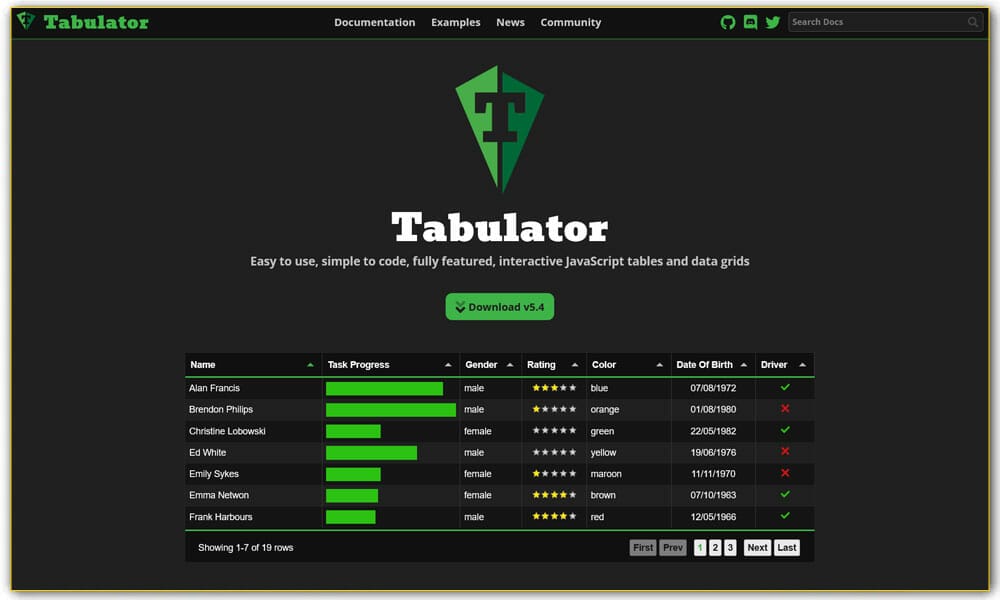
Tabulator

Waterfall

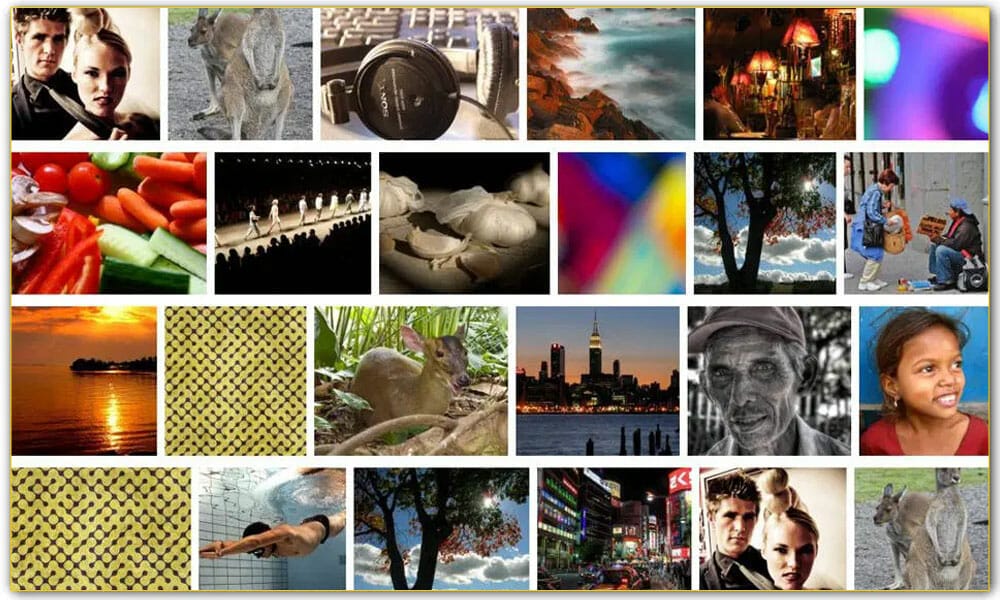
Mosaic

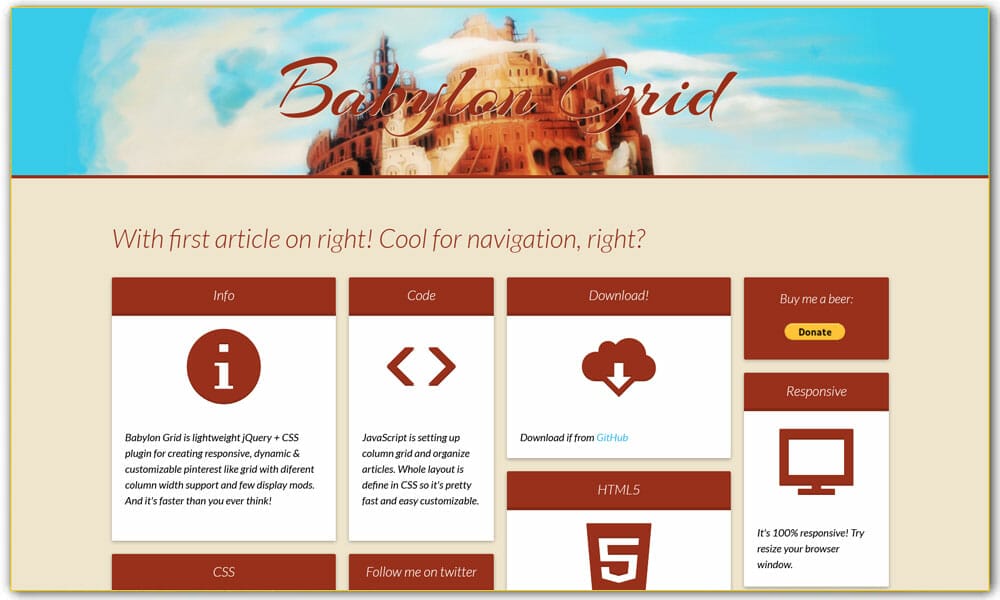
Babylon Grid

Grid-A-Licious 3

jQuery Gridly